继上一篇搭建完最基础的Hexo环境并且发布一篇Demo文章后,基本上能满足了平时的个人Blog编写以及发布,但很多地方还是用户体验不太好,于是再对自己的Blog进行一系列的优化😁😁。
优化一:Hexo 主题优化
网上搜了下大部分都用的 nexT 这个主题,于是就直接参照对应的 官网链接 操作即可。(顺便继续记录一些遇到的坑~~)如果觉得默认的主题已经不错了的可以直接跳过改步骤(但后续优化基于nexT v8.2.1版本优化,不一定全部通用于其他主题)。
问题1: 由于官网是英文版,在网上搜索中文版本代码过老导致启动进入 localhost:4000页面仅展示如下错误内容。
如果你看的教程是
https://theme-next.iissnan.com/getting-started.html,那么就要注意了,该链接中的nexT代码过于老旧了,可能会存在一定的问题,建议使用 官网链接 。
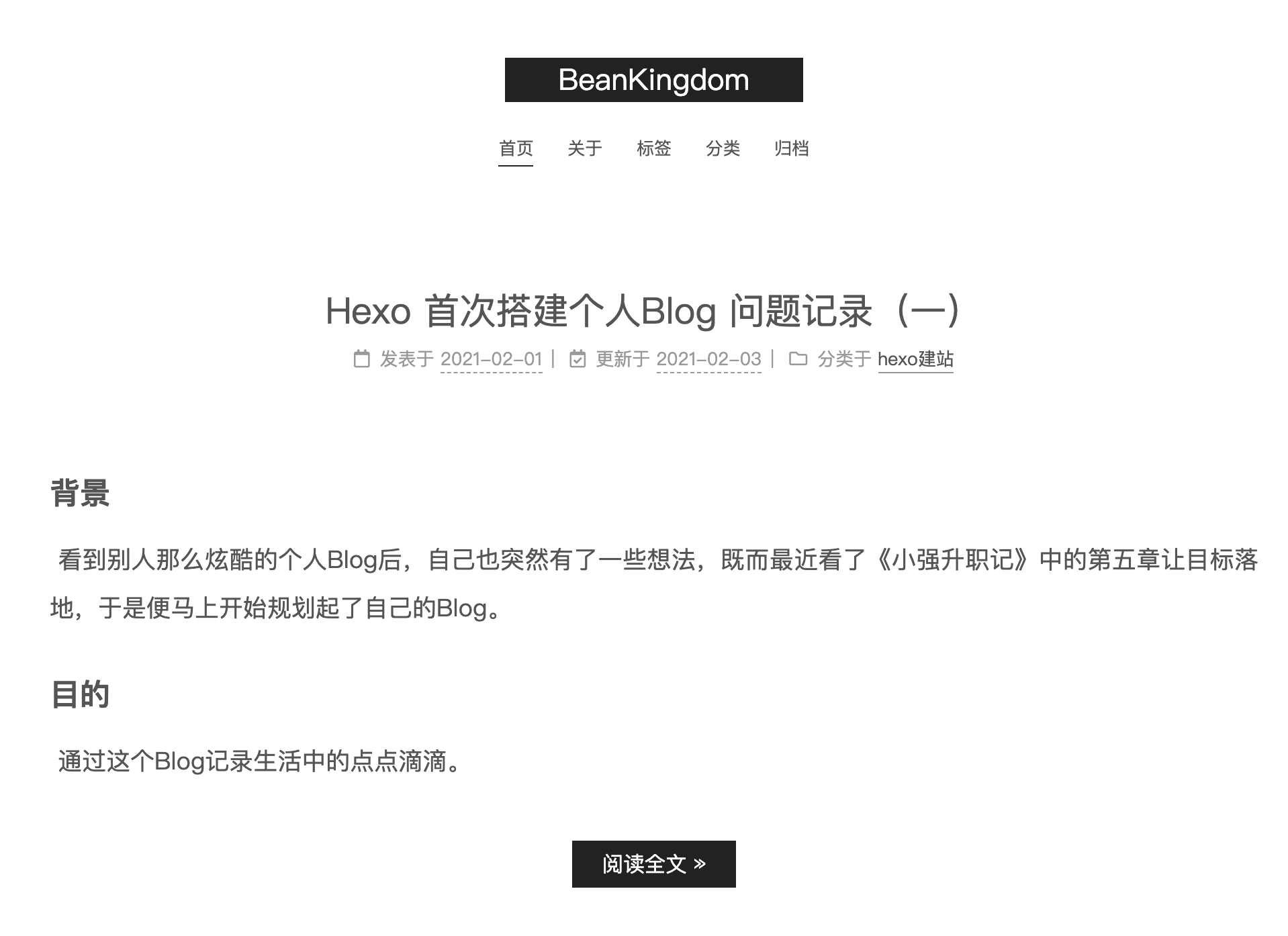
参照最新版的教程修改完主题后,最新的样式就如下图:

这个时候问题来了,如果每篇文章都如上,篇幅比较长,那么就导致首页每次展示的文章数量过少。
优化二:文章折叠展示 + 对文章添加分类、标签等
步骤一:修改nexT主题目录下的_config.yml配置 (将文件中的注释去掉即可)。
1
2
3
4
5
6menu:
home: / || home
about: /about || user
tags: /tags || tags
categories: /categories || th
archives: /archives || archive步骤二:给文章添加对应的属性(如:tags、categories、description)。
1
2
3
4
5
6title: Hexo 首次搭建个人Blog 问题记录(一)
date: 2021-02-01 22:14:05
tags:
- blog搭建
- hexo建站
categories: hexo建站问题2:设置首页新增了
tags 和 categories页后,点击进入到对应的 tags 或者 categories 的时候没有想要的内容, 仅仅一个 tags 或者 categories 标签。原因: 在执行
hexo new page "tags"这一步自动生成的index.md 文件中内容缺失导致。1
2# 解决办法如下操作,打开对应的 blog_dir/source/tags/index.md 文件, 在最后补充如下代码
type: "tags" # about/categories页操作将tags替换成about/categories即可步骤三:文章折叠的解决办法 (个人选择了方法一)
优化完后的效果如下:

优化三: 文章生成短链接
点开上图的阅读全文后,发现整体的链接是一大串文字,这个时候看起来就比较怪异,并且复制出来后直接会是URL编码的格式。
1 | https://beanskingdom.github.io/2021/02/01/Hexo-首次搭建遇到的问题/#more |
此时可以通过Hexo-abbrlink生成唯一永久文章链接(参考链接)。
最终的效果则为:xxx/posts/48255dc8/#more
优化四:修改文内链接样式
nexT默认文章链接样式如下图:

为了突出区别性,我们在对应文件中添加下列的代码即可。
1 | # themes/next/source/css/_common/components/post/post-body.styl |
优化后的样式如下:

优化五:给主页文章添加阴影效果
打开themes/next/source/css/_common/components/post/index.styl文件,将post-block代码进行如下更改:
1 | if (hexo-config('motion.transition.post_block')) { |
优化六:文章内部的导航栏位置优化
默认文章内部的导航栏位置是在左侧,看文章时候比较怪异,所以优化到了右边。
打开 themes/next/_config.yml 文件,将如下代码修改。
1 | sidebar: |
优化七:给文章末尾添加结束语
在
themes/next/layout/_macro中新建passage-end-tag.swig文件,添加代码至该文件中;1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:20px;">------------- 本 文 结 束 <i class="fa fa-paw"></i> 感 谢 您 的 阅 读 -------------</div>
{% endif %}
</div>打开
themes/next/layout/_macro/post.njk文件,在 post-body 后,post-footer 前,添加下面内容:1
2
3
4
5
6
7
8
9
10<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>
# 在如下内容之前添加上述代码
# {#####################}
# {### END POST BODY ###}
# {#####################}在主题配置文件
_config.yml在末尾添加:1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
优化八:给代码块添加复制功能
打开 themes/next/_config.yml 主题配置文件,搜索 codeblock ,开启复制,修改代码如下。
1 | copy_button: |
优化九:实现统计功能
在根目录下安装 hexo-wordcount,运行:
1 | $ npm install hexo-wordcount --save |
然后在主题的配置文件中,配置如下:
1 | # Post wordcount display settings |
总结
至此,部分个人体验相关的优化已经结束,这个时候可以开心的写blog了,自己看起来效果也不错,但这样你满足了么??
当然不满意啦!!! 至少要看到有多少人来看我的blog吧?😄😄静待后续优化。