背景
最近在开发测试用例管理平台,其中需要实现上传用例的 Excel 文件。
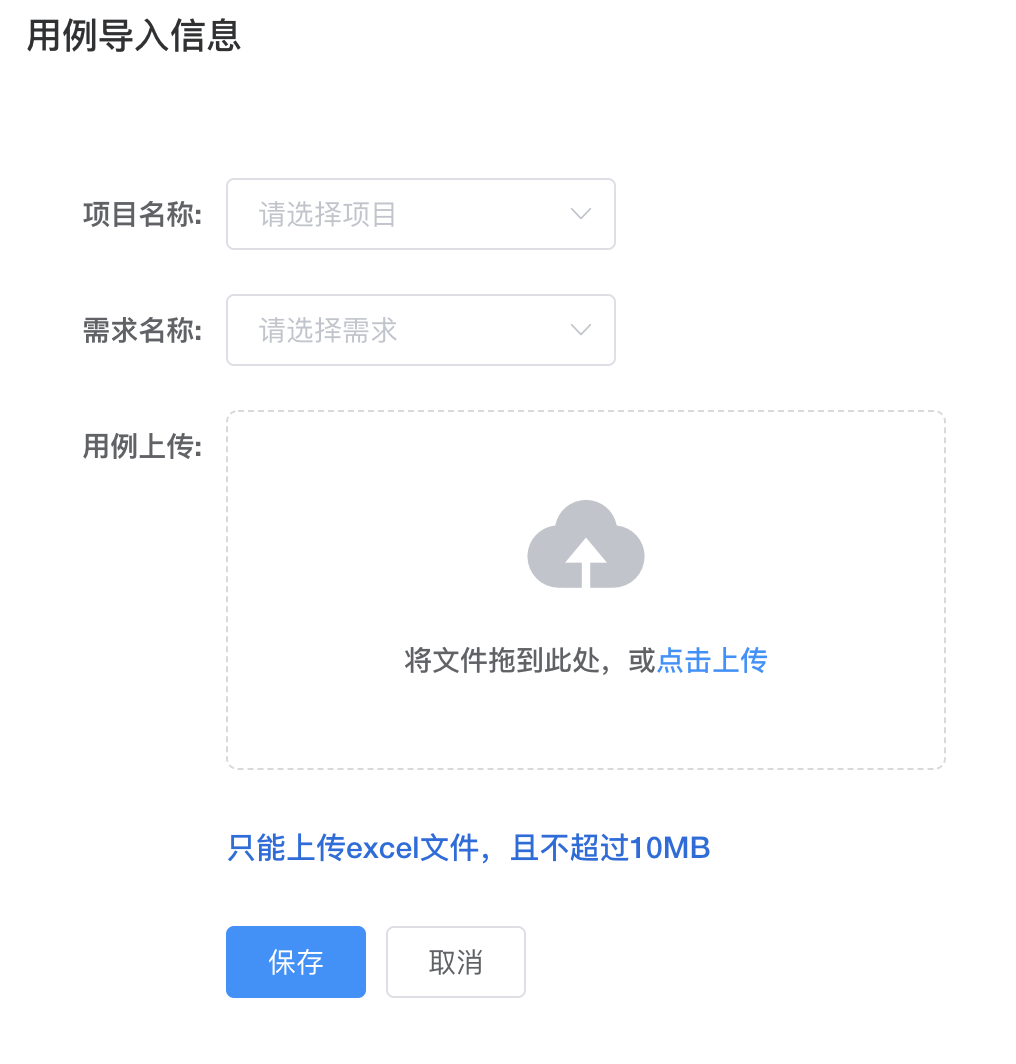
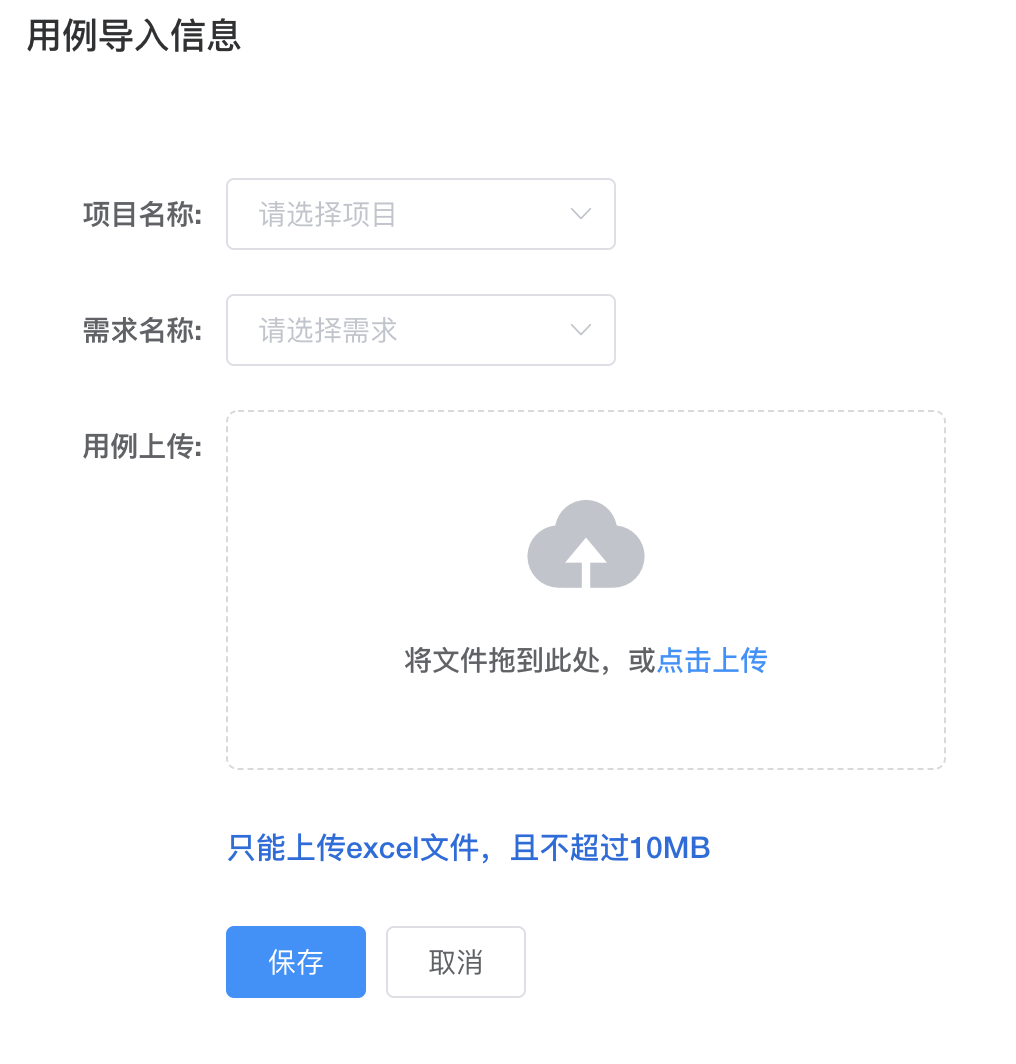
最终实现效果
通过 Element-ui 很轻松就找到了对应的组件(Element-ui具体代码),通过查找资料以及填坑,最终实现的效果如下:

具体核心代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <el-upload
class="upload-demo"
drag
:action="doUpload"
:data="specialData"
:on-change="handleChange"
:file-list="fileList"
:on-error="handleError"
:on-success="handleSuccess"
accept=".xlsx, .xls"
:before-upload="onBeforeUpload"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip" style="color=#4073ff">只能上传excel文件,且不超过10MB</div>
</el-upload>
|
1
2
3
4
5
6
7
8
9
10
|
handleChange(file, fileList) {
this.fileList = fileList;
},
handleError(err) {
var err_msg = JSON.parse(err.message)
console.log(err_msg.err_msg)
},
|
遇到的问题
虽然 Element-ui 上的组件很丰富, 但是对于一个测试来说,有时候还是有些难以理解😭😭。
问题1:action参数的使用问题。
在源码中 action="https://jsonplaceholder.typicode.com/posts/" 的使用,以及下面参数action 解释为:必选参数,上传的地址。这个地方就误以为只能使用 URL 格式,实际也可以 :action 直接对应后端的上传文件的API接口即可 。
解决方案为:
1
2
3
4
5
6
7
8
9
10
|
export default {
...
data()
return {
doUpload:'/api/upload_excel_file',
...
}
}
|
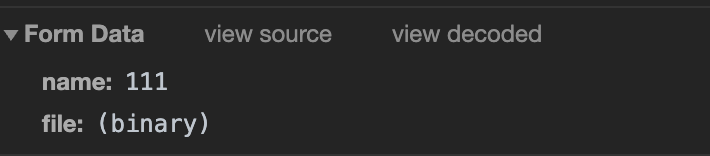
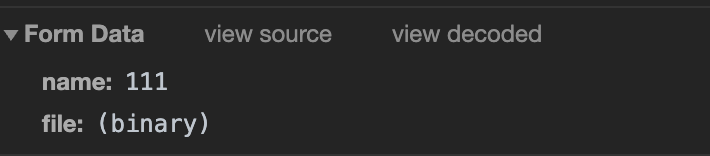
问题2:需要传输指定的参数给后端接口。
解决方案为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<el-upload
...
:action="doUpload"
:data="specialData"
...
>
export default {
...
data()
return {
doUpload:'/api/upload_excel_file',
specialData: {
name: "111",
}
...
}
}
|
具体效果如下:

问题3: 针对于上传失败后,解析返回的错误信息不全。
具体现象如下:
1
2
3
4
5
6
7
8
9
| handleError(err) {
var err_msg = JSON.stringify(err)
console.log(err_msg)
},
{"status":400,"method":"post","url":"/api/upload_excel_file"}
|
通过 JSON.stringify(err) 去解析err 发现打印的数据没有想要的错误信息, 通过控制台调试的时候发现完整的err应该为如下格式:
1
2
3
4
5
6
7
| Error: {
method: "post"
status: 400
url: "/api/upload_excel_file"
message: "{↵ "code": 400, ↵ "data": {}, ↵ "err_msg": "\u5df2\u5b58\u5728\u76f8\u540c\u540d\u79f0\u7684\u6587\u4ef6"↵}↵"
stack: "Error: {↵ "code": 400, ↵ "data": {},
}
|
所以是 JSON.stringify 在转义的过程中少了一些字段(具体原因:JSON.stringify()只能序列化对象的可枚举的自有属性),此处解决办法为:
1
2
3
4
5
6
| handleError(err) {
var err_msg = JSON.parse(err.message)
console.log(err_msg.err_msg)
},
|
总结
至此,基本已经满足了最初预定的需求。
参考链接
Element upload组件如何获取它的on-error事件的报错信息
Element el-upload 上传组件详解
Element 官网